Here I would like to share to use Ajax hovermenu extender in
listview and also share the code to use Hovermenuextender.
In a previous article I have written a lot about Ajax
control for your reference here I give the links to follow...
Ajax HoverMenuExtender Properties:
·
TargetControlID - The control that the extender is targeting.
When the mouse cursor is over this control, the hover menu popup will be
displayed.
·
PopupControlID - The ID of the control to display when mouse is
over the target control. In this case, it's just a simple panel with two links:
·
HoverCssClass - The CSS class to apply to the target when the hover
menu popup is visible.
·
PopupPostion - Where the popup should be positioned relative to
the target control. Can be Left (Default), Right, Top, Bottom, Center.
·
OffsetX/OffsetY - The number of pixels to offset the Popup from
it's default position, as specified by PopupPosition. So if you want it to
popup to the left of the target and have a 5px space between the popup and the
target, the value should be "-5".
·
HoverDelay - The time, in milliseconds, before the popup displays
after hovering over the target control. Default is 0.
· PopDelay -
The time, in milliseconds, for the popup to remain visible after the mouse
moves away from the target control. Default is 100.
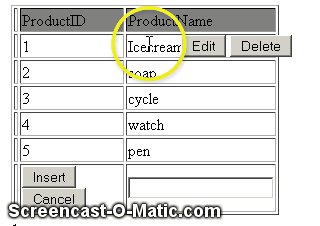
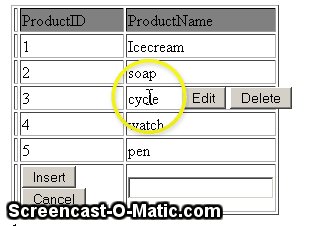
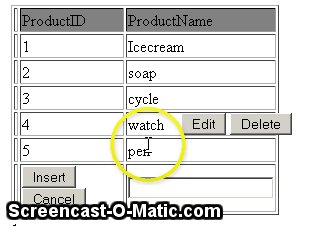
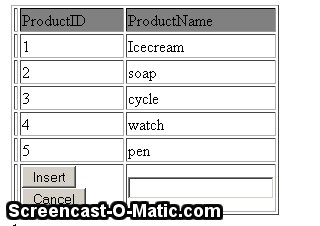
Here I hover a edit and delete button on listview using
ajaxhovermenuextender. For this we first form the Listview layout properly.
|
<asp:ListView ID="ListView1" runat="server" DataSourceID="SqlDataSource1" DataKeyNames="ProductID"
InsertItemPosition="LastItem">
<LayoutTemplate>
<table>
<tr>
<td>
<table border="1" style="border-width: 1; border-color: Black;">
<tr>
<td></td>
<td style="width: 100px;background-color
:Gray;">
ProductID
</td>
<td style="width: 100px;background-color
:Gray;">
ProductName
</td>
</tr>
<tr runat="server" id="itemPlaceholder">
</tr>
</table>
</td>
</tr>
<tr>
<td>
<asp:DataPager runat="server" ID="listViewPager" PageSize="5">
<Fields>
<asp:NumericPagerField ButtonCount="10" PreviousPageText="<--" NextPageText="-->" />
</Fields>
</asp:DataPager>
</td>
</tr>
</table>
</LayoutTemplate>
<ItemTemplate>
<tr>
<td>
<cc1:HoverMenuExtender ID="HoverMenuExtender1" runat="server" TargetControlID="lblProdName"
PopupControlID="panelPopUp" PopDelay="20" OffsetX="50" OffsetY="-5">
</cc1:HoverMenuExtender>
<asp:Panel ID="panelPopUp" runat="server" >
<table>
<tr>
<td>
<asp:Button ID="btnEdit" runat="server" CommandName="Edit" Text="Edit" />
</td>
<td>
<asp:Button ID="btnDelete" runat="server" CommandName="Delete" Text="Delete" />
</td>
</tr>
</table>
</asp:Panel>
</td>
<td>
<asp:Label ID="lblProdID" runat="server" Text='<%#
Eval("ProductID") %>' />
</td>
<td>
<asp:Label ID="lblProdName" runat="server" Text='<%#
Eval("ProductName") %>' />
</td>
</tr>
</ItemTemplate>
<EditItemTemplate>
<tr>
<td>
<asp:Button ID="btnUpdate" runat="server" CommandName="Update" Text="Update" /></br>
<asp:Button ID="btnCancel" runat="server" CommandName="Cancel" Text="Cancel" />
</td>
<td>
<asp:Label ID="lblProdIDReadOnly" runat="server" Text='<%#
Bind("ProductID") %>' />
</td>
<td>
<asp:TextBox ID="txtEditProdName" runat="server" Text='<%#
Bind("ProductName") %>' />
</td>
</tr>
</EditItemTemplate>
<InsertItemTemplate>
<tr>
<td>
</td>
<td>
<asp:Button ID="btnInsert" runat="server" CommandName="Insert" Text="Insert" />
<asp:Button ID="btnInsertCancel" runat="server" CommandName="Cancel" Text="Cancel" />
</td>
<td>
<asp:TextBox ID="txtInsertProdName" runat="server" Text='<%#
Bind("ProductName") %>' />
</td>
</tr>
</InsertItemTemplate>
</asp:ListView>
|
Download the
source file
Post your comments

0 comments:
Post a Comment